Вопросы и ответы по HTML и CSS
3734
Прикрепленные файлы:
Изменил: Евгений (24.04.2015 / 19:43)
Для выполнения действия необходимо авторизоваться!



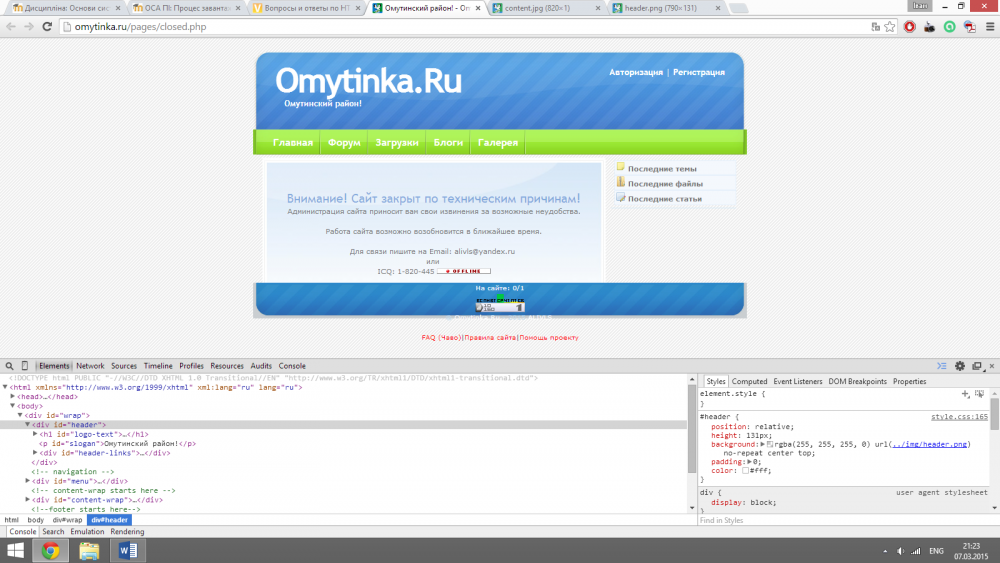
 с оперы фото обычное.
с оперы фото обычное.
