Однажды после работы от скуки сделал для себя простенькое уведомление о куках для ротора.
Решил сделать максимально просто:
1. Проверка наличия куки: Функция 'checkCookieConsent()' проверяет, установлен ли уже куки с согласием пользователя.
2. Установка куки: Функция 'setCookie()' создает куки с названием 'cookieConsent', значением 'accepted' и сроком действия 365 дней.
3. Отображение уведомления: Если куки с согласием пользователя не найдено, отображается уведомление с кнопкой "Понял!".
4. Скрытие уведомления: После нажатия на кнопку "Понял!" куки устанавливается, и уведомление скрывается.
Т.к. я пользуюсь всего одной темой в файл public/themes/default/views/theme.blade.php в body прописать кусок кода:
Так же не плохо бы прописать стили:
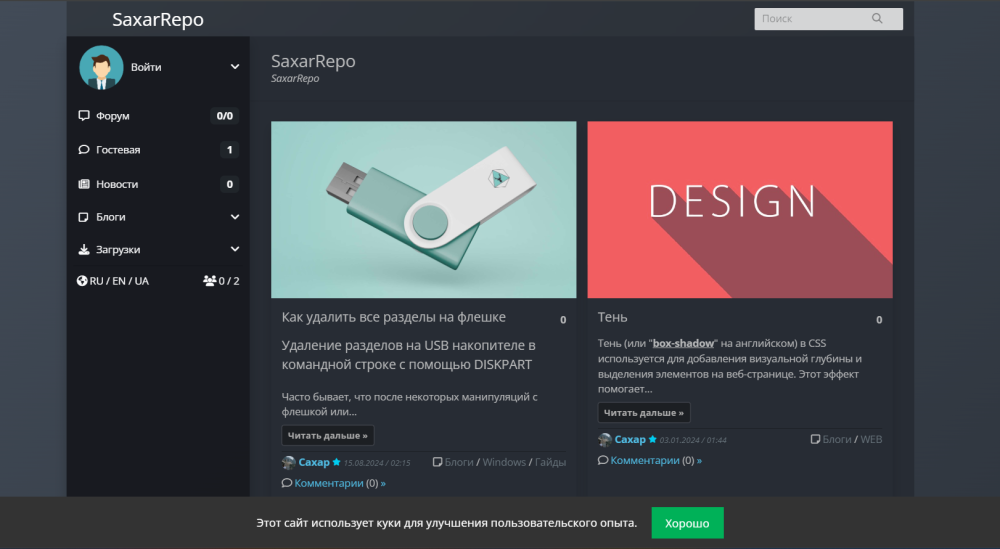
В итоге получаем такую плашку по низу сайта с текстом и кнопкой о куках, как будто мы серьёзные люди, и намерения наши не менее серьёзны. Так делать, конечно, не круто, но я в рот любил этот Laravel, потому что ничего я в нём не понимаю. Сори
Решил сделать максимально просто:
1. Проверка наличия куки: Функция 'checkCookieConsent()' проверяет, установлен ли уже куки с согласием пользователя.
2. Установка куки: Функция 'setCookie()' создает куки с названием 'cookieConsent', значением 'accepted' и сроком действия 365 дней.
3. Отображение уведомления: Если куки с согласием пользователя не найдено, отображается уведомление с кнопкой "Понял!".
4. Скрытие уведомления: После нажатия на кнопку "Понял!" куки устанавливается, и уведомление скрывается.
Т.к. я пользуюсь всего одной темой в файл public/themes/default/views/theme.blade.php в body прописать кусок кода:
<div id="cookie-notice">
{{ __('main.cookie_alert_text') }}<button id="accept-cookies">{{ __('main.cookie_alert_button') }}</button>
</div>
<script>
// Функция для проверки, есть ли уже куки с согласием пользователя
function checkCookieConsent() {
return document.cookie.split('; ').some(row => row.startsWith('cookieConsent='));
}
// Функция для установки куки
function setCookie(name, value, days) {
const d = new Date();
d.setTime(d.getTime() + (days * 24 * 60 * 60 * 1000));
const expires = "expires=" + d.toUTCString();
document.cookie = name + "=" + value + ";" + expires + ";path=/";
}
// Если согласие не получено, показать уведомление
if (!checkCookieConsent()) {
document.getElementById('cookie-notice').style.display = 'block';
// Обработчик для кнопки "Понял!"
document.getElementById('accept-cookies').addEventListener('click', function() {
setCookie('cookieConsent', 'accepted', 365);
document.getElementById('cookie-notice').style.display = 'none';
});
}
</script>
Так же не плохо бы прописать стили:
#cookie-notice { position: fixed; bottom: 0; left: 0; right: 0; background-color: #333; color: white; padding: 15px; text-align: center; font-size: 16px; display: none; z-index: 9998; } #cookie-notice button { background-color: #4CAF50; color: white; border: none; padding: 10px 20px; margin-left: 20px; cursor: pointer; z-index: 9999; }Ещё в resources/lang/ru/main.php наверно было бы не плохо прописать:
'cookie_alert_text' => 'Этот сайт использует куки для улучшения пользовательского опыта.', 'cookie_alert_button' => 'Хорошо',resources/lang/ua/main.php прописать:
'cookie_alert_text' => 'Цей сайт використовує куки для покращення досвіду користування', 'cookie_alert_button' => 'Добре',resources/lang/en/main.php прописать:
'cookie_alert_text' => 'This site used cookie to improve user experience.', 'cookie_alert_button' => 'Ok',чтоб разговаривать с юзверем на его языке.
В итоге получаем такую плашку по низу сайта с текстом и кнопкой о куках, как будто мы серьёзные люди, и намерения наши не менее серьёзны. Так делать, конечно, не круто, но я в рот любил этот Laravel, потому что ничего я в нём не понимаю. Сори