Нужна помощь дизайнера
505
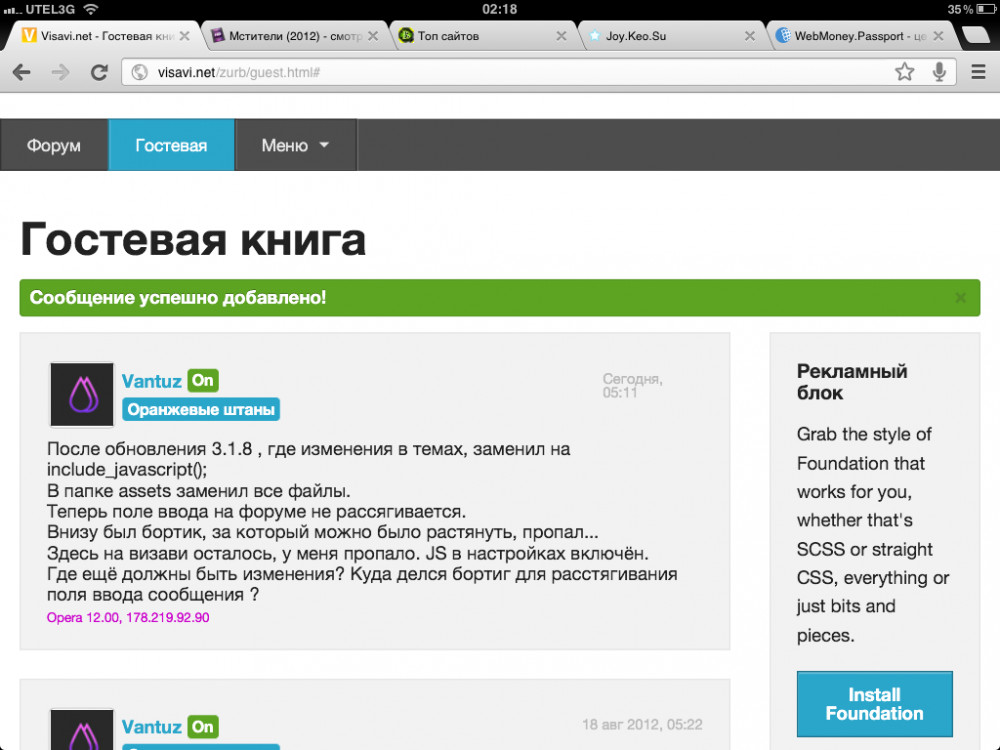
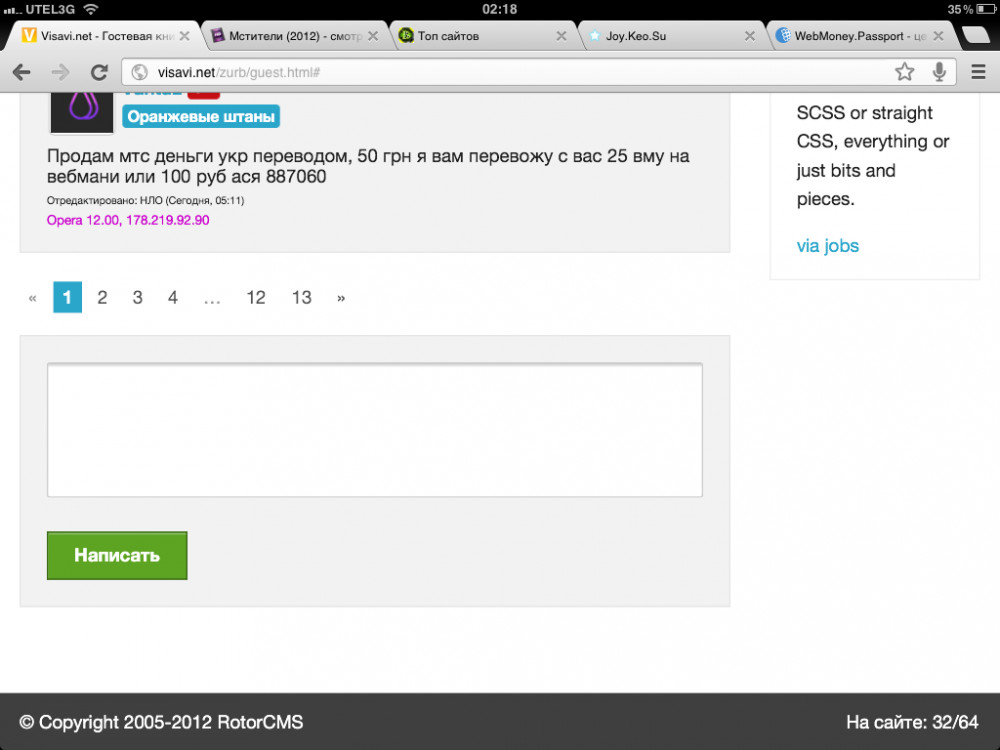
Прикрепленные файлы:
Изменил: Макс (24.08.2012 / 03:19)
Для выполнения действия необходимо авторизоваться!