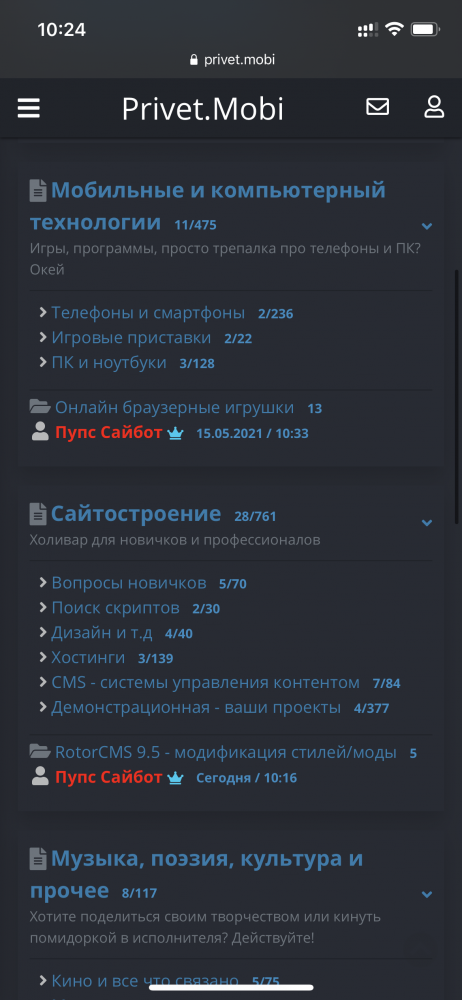
Модификации для RotorCMS 9.5
621
Кураторы темы:
Pypcb
Прикрепленные файлы:
Прикрепленные файлы:
dark_wonloa.zip (0B)
Прикрепленные файлы:
Прикрепленные файлы:
Для выполнения действия необходимо авторизоваться!