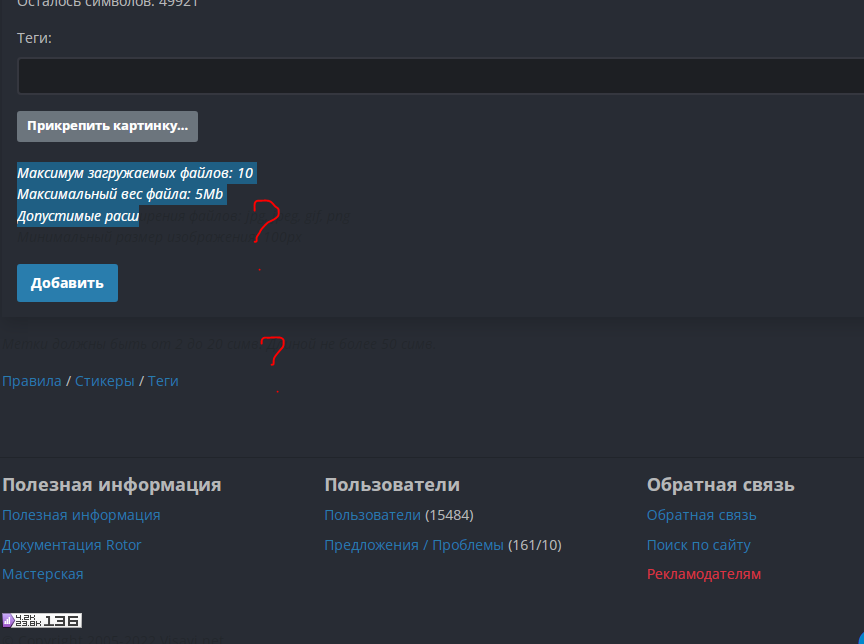
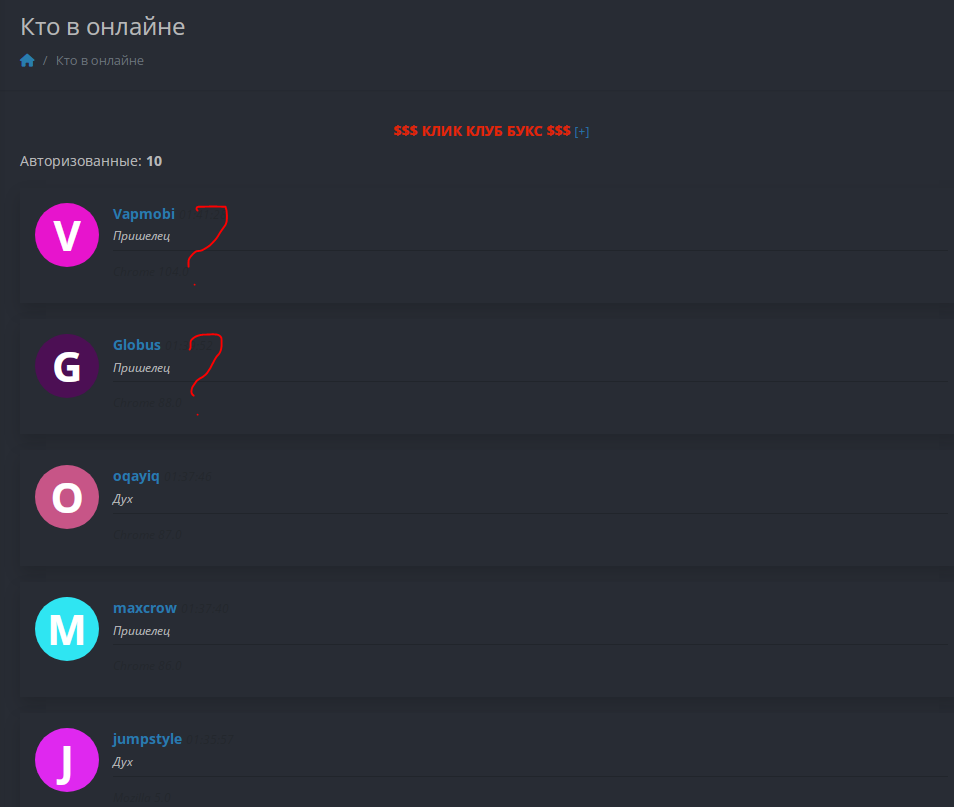
Друзья, админы сайта visavi.net поправьте пожалуйста немного дизайн тёмной темы, а то в некоторых моментах как на скринах нужен светлый text-color
Author: Vapmobi (03.09.2022 / 20:45)
Views: 297
Comments (6)
»
Стили и дизайн (Articles: 11)
Многие комбинации могут быть вам уже известны.
Ctrl + A - выделить ВСЕ
Ctrl + C - копировать
Ctrl + V - вставить
Ctrl + N - новый документ
Shift + Ctrl + N - новый слой
Ctrl + S - сохранить
Shift + Ctrl + S - сохранить как...
Alt + Shift + Ctrl + S - сохранить для Web
Ctrl + Z - вернуть назад
Alt + Ctrl + Z - вернуть на несколько шагов назад
Shift + Ctrl + Z - вернуть на шаг вперед
Ctrl (-) - уменьшение изображения
Ctrl (+) - увеличение изображения
Alt +... Author: Дмитрий (20.12.2016 / 15:15)
Views: 1093
Comments (0) »
Ctrl + A - выделить ВСЕ
Ctrl + C - копировать
Ctrl + V - вставить
Ctrl + N - новый документ
Shift + Ctrl + N - новый слой
Ctrl + S - сохранить
Shift + Ctrl + S - сохранить как...
Alt + Shift + Ctrl + S - сохранить для Web
Ctrl + Z - вернуть назад
Alt + Ctrl + Z - вернуть на несколько шагов назад
Shift + Ctrl + Z - вернуть на шаг вперед
Ctrl (-) - уменьшение изображения
Ctrl (+) - увеличение изображения
Alt +... Author: Дмитрий (20.12.2016 / 15:15)
Views: 1093
Comments (0) »
Здравствуйте!
Наверное многим не нравится когда с их сайта что-то "копипастят".
Сейчас я вам расскажу как усложнить копирование графики (а именно иконок) с помощью css.
Все наши иконки будут вида
Сначала создадим файл icons.css и подключим его к сайту.
В этом файле пропишем:
width: 16px; - ширина иконки
height: 16px; - высота иконки
и далее уже создаем див самой иконки:
Views: 1349
Comments (0) »
Наверное многим не нравится когда с их сайта что-то "копипастят".
Сейчас я вам расскажу как усложнить копирование графики (а именно иконок) с помощью css.
Все наши иконки будут вида
<i class="icon-ICON_NAME "></i>.
Сначала создадим файл icons.css и подключим его к сайту.
В этом файле пропишем:
[color=#0000ff][class^="icon-"],[class*=" icon-"] {
width: 16px;
height: 16px;
display: inline-block;
vertical-align: text-top;
}[/color]
где width: 16px; - ширина иконки
height: 16px; - высота иконки
и далее уже создаем див самой иконки:
.icon-icon_name {
background: url(путь к иконке) no-repeat;
}
Затем icons.css можно собрать с основным стилем и прогнать его через сервис...
Author: KpuTuK (09.10.2013 / 19:59)Views: 1349
Comments (0) »
В этой статье хочу поднять тему фиксированных по ширине wap-дизайнов.
Если не ошибаюсь, вопрос подобный не поднимался ни кем ранее, а следовало бы.
Сколько точно процентов сайтов используют фиксированные по ширине шаблоны я не считал, могу лишь предположить что это число весьма велико, около 80% (в Российском сегменте мобильного интернета).
Почему так вышло? Так удобнее сидеть на мобильном сайте с компьютера.
Но отдавая приоритет ПК при создании дизайна для мобильного дизайна мы совершенно наплевательски относимся к пользователям мобильных устройств.
Как правило атрибут max-width в CSS варируется, но присутствует.
Достигает 480px, возможно больше, но это редкость.
Раньше, года 3 тому назад... Author: Максим (15.11.2011 / 18:54)
Views: 2144
Comments (3) »
Если не ошибаюсь, вопрос подобный не поднимался ни кем ранее, а следовало бы.
Сколько точно процентов сайтов используют фиксированные по ширине шаблоны я не считал, могу лишь предположить что это число весьма велико, около 80% (в Российском сегменте мобильного интернета).
Почему так вышло? Так удобнее сидеть на мобильном сайте с компьютера.
Но отдавая приоритет ПК при создании дизайна для мобильного дизайна мы совершенно наплевательски относимся к пользователям мобильных устройств.
Как правило атрибут max-width в CSS варируется, но присутствует.
Достигает 480px, возможно больше, но это редкость.
Раньше, года 3 тому назад... Author: Максим (15.11.2011 / 18:54)
Views: 2144
Comments (3) »
CSS Crib Sheet
При верстке сайта с помощью CSS вы обязательно наткнетесь на множество проблем. И всякий раз вы будете биться головой об стену в попытках обойти очередной глюк. Данный документ призван облегчить вам процесс разработки, и служит кратким справочником, к которому вы можете обращаться всякий раз, когда столкнетесь с непреодолимым препятствием.
Если у вас есть что добавить к этому документу, оставьте свой комментарий здесь.
Данный документ переведен на французский, немецкий, испанский, итальянский, венгерский, финский, русский, японский и китайский языки.
Что-то не так? Проверьте код валидатором!
При отладке своего кода вы сэкономите уйму времени и нервов, если в первую очередь... Author: ZipeR (08.06.2011 / 16:29)
Views: 1745
Comments (1) »
При верстке сайта с помощью CSS вы обязательно наткнетесь на множество проблем. И всякий раз вы будете биться головой об стену в попытках обойти очередной глюк. Данный документ призван облегчить вам процесс разработки, и служит кратким справочником, к которому вы можете обращаться всякий раз, когда столкнетесь с непреодолимым препятствием.
Если у вас есть что добавить к этому документу, оставьте свой комментарий здесь.
Данный документ переведен на французский, немецкий, испанский, итальянский, венгерский, финский, русский, японский и китайский языки.
Что-то не так? Проверьте код валидатором!
При отладке своего кода вы сэкономите уйму времени и нервов, если в первую очередь... Author: ZipeR (08.06.2011 / 16:29)
Views: 1745
Comments (1) »
Drop-Down Menus, Horizontal Style
Каждый, кому доводилось создавать выпадающие меню, знаком с тем, какое количество скриптов требуется для этого. Между тем, используя грамотно структурированный HTML-код и несложные CSS-правила, можно создать симпатичное выпадающее меню, которое легко менять и дополнять, и при этом оно будет работать во множестве браузеров, в том числе и в Internet Explorer. И самое главное для вас, любители "чистого" кода - никакого JavaScript! (На самом деле, небольшой скрипт все же необходим, но вовсе не для того, о чём вы подумали.)
Вот пример меню:
http://www.alistapart.com/d/horizdropdowns/horizontal.htm
Создаем меню
Первым и самым важным этапом создания нашего меню является построение его структуры.... Author: ZipeR (08.06.2011 / 16:28)
Views: 1823
Comments (3) »
Каждый, кому доводилось создавать выпадающие меню, знаком с тем, какое количество скриптов требуется для этого. Между тем, используя грамотно структурированный HTML-код и несложные CSS-правила, можно создать симпатичное выпадающее меню, которое легко менять и дополнять, и при этом оно будет работать во множестве браузеров, в том числе и в Internet Explorer. И самое главное для вас, любители "чистого" кода - никакого JavaScript! (На самом деле, небольшой скрипт все же необходим, но вовсе не для того, о чём вы подумали.)
Вот пример меню:
http://www.alistapart.com/d/horizdropdowns/horizontal.htm
Создаем меню
Первым и самым важным этапом создания нашего меню является построение его структуры.... Author: ZipeR (08.06.2011 / 16:28)
Views: 1823
Comments (3) »
Все в гиперпространстве связанно между собой гиперссылками. Почти каждый переход с одной страницы на другую страницу подразумевает предварительный щелчок мышью по определенной ссылке. Как дать посетителю сайта знать о том, что он уже посещал страницу, на которую ведет определенная ссылка?
Известно достаточно много методов для того, чтобы дать пользователю знать о том, что он уже посещал конкретную страницу в интернете. Какой из этих методов самый подходящий? Цветовое определение ссылок? Подчеркивание? Картинка? При ответе на этот вопрос не стоит забывать о дальтониках, о карманных компьютерах, и, конечно же, не стоит забывать о браузерах, вернее браузере - всеми любимый ослик - Internet... Author: ZipeR (08.06.2011 / 16:21)
Views: 1794
Comments (1) »
Известно достаточно много методов для того, чтобы дать пользователю знать о том, что он уже посещал конкретную страницу в интернете. Какой из этих методов самый подходящий? Цветовое определение ссылок? Подчеркивание? Картинка? При ответе на этот вопрос не стоит забывать о дальтониках, о карманных компьютерах, и, конечно же, не стоит забывать о браузерах, вернее браузере - всеми любимый ослик - Internet... Author: ZipeR (08.06.2011 / 16:21)
Views: 1794
Comments (1) »
Сразу оговорюсь: формулировка у меня хреновая, но надеюсь что смысл написанного ниже дойдет до читателя))
Как-то просматривая стиль на одном сайте, наткнулся на строчку вида
input { применение стиля }.
Столкнулся с таким впервые, и ессно начал методом тыка разузнавать подробней.
В итоге:
Можно разукрасить поля ввода.
К примеру на венике гостевая. Там при добавлении сообщения три поля ввода, имена которых author (ник), message (сообщение) и code (код с картинки).
Пишем в стиле:
input {background-image: url("/dir/.../image.gif"); background-repeat: no-repeat /*чтоб картинка не повторялась, ибо смотреться хреново будет*/ }
Подробней:
В стиле указано input {...}
То есть если в html коде страницы... Author: Анатолий (23.09.2010 / 03:18)
Views: 2907
Comments (11) »
Как-то просматривая стиль на одном сайте, наткнулся на строчку вида
input { применение стиля }.
Столкнулся с таким впервые, и ессно начал методом тыка разузнавать подробней.
В итоге:
Можно разукрасить поля ввода.
К примеру на венике гостевая. Там при добавлении сообщения три поля ввода, имена которых author (ник), message (сообщение) и code (код с картинки).
Пишем в стиле:
input {background-image: url("/dir/.../image.gif"); background-repeat: no-repeat /*чтоб картинка не повторялась, ибо смотреться хреново будет*/ }
Подробней:
В стиле указано input {...}
То есть если в html коде страницы... Author: Анатолий (23.09.2010 / 03:18)
Views: 2907
Comments (11) »